Stripe Menu Dropdowns (CSS)
2020-03-31
In a previous article I wrote, Minimal CSS: Dropdown Menus, I showed how you could create a basic menu dropdown with only 121 bytes of CSS. While this demo is great for simple text-based menu dropdowns, it doesn’t show just how complex (in a good way) you can make CSS-only menus. So, let’s do just that.
What we want to emulate
I think, like most designers, that the UI and web design work from the Stripe team is pretty fantastic. Their clean approach using subtle animations and minimal elements make for a pleasant experience. Unfortunately, there is one problem with their current dropdown menus on their main website:
They don’t work if JavaScript is disabled.
But we can easily fix that. So enough chit-chat, let’s rip-off their menu design and recreate it with only CSS!
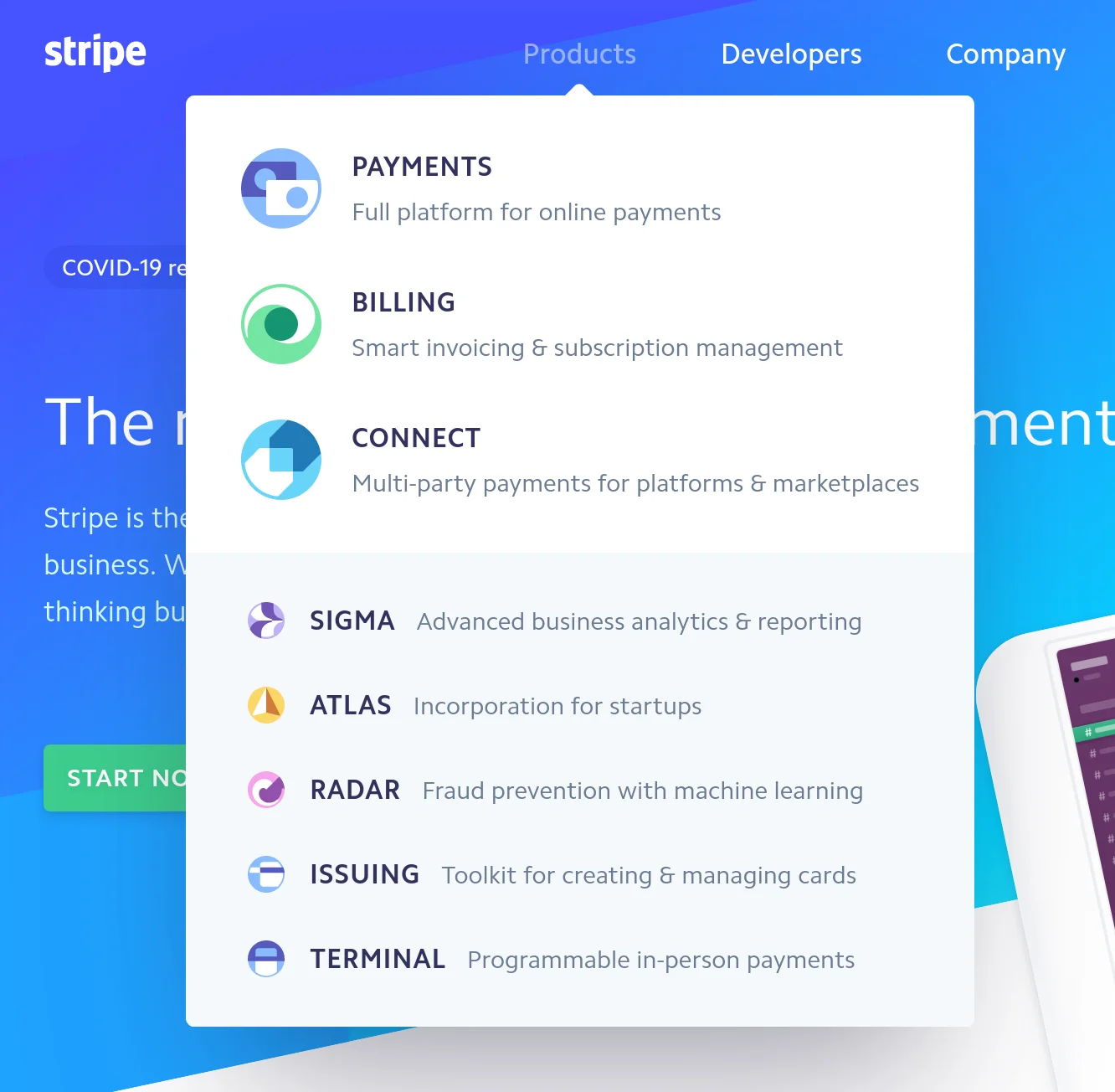
Original (Stripe Website)

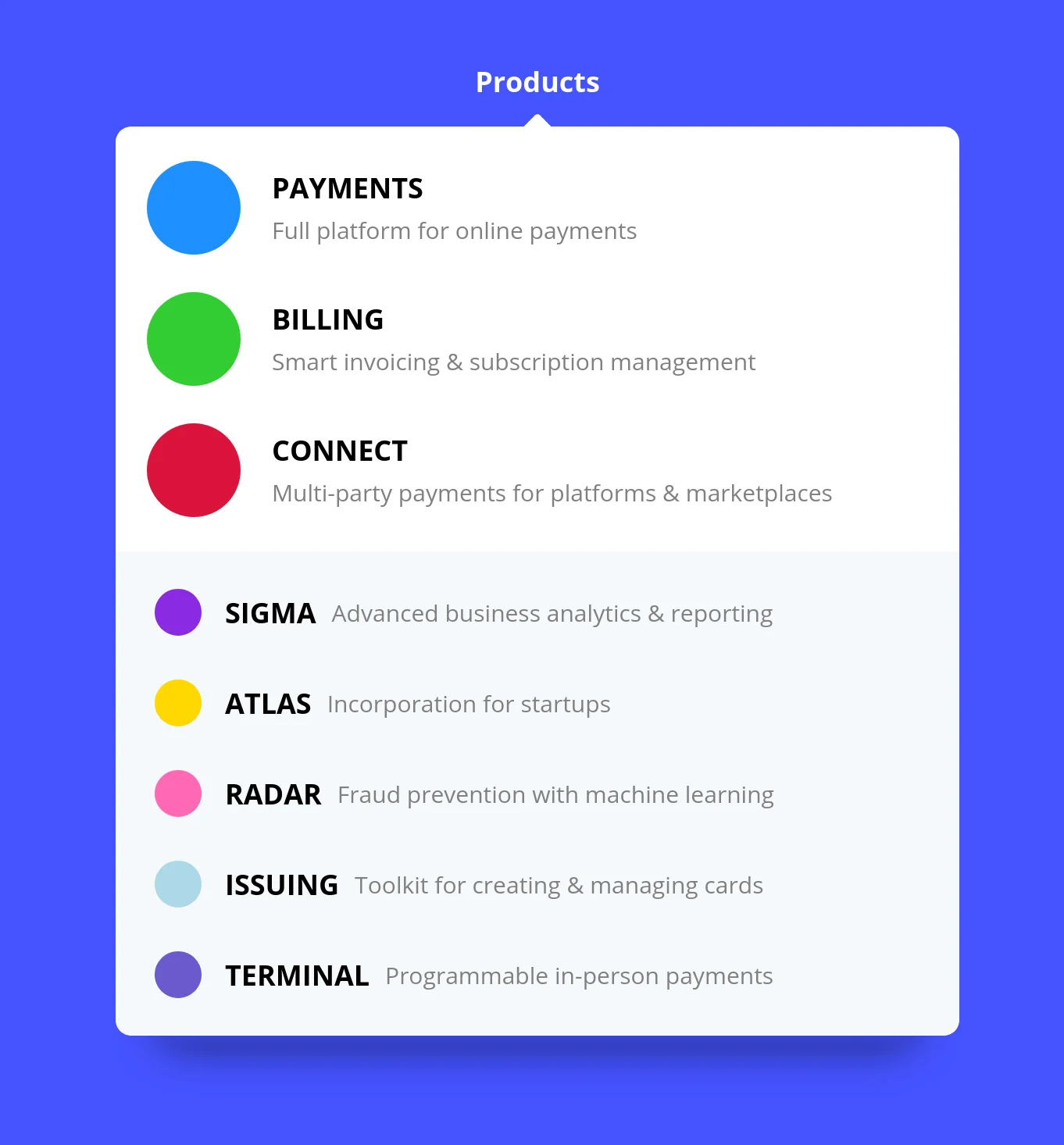
Our recreation (CodePen Demo)

Although our redesign is far from an exact replica (some subtle animations are missing which could always be added) - it’s still impressive what you can do with some bare-bones CSS. Just something to keep in mind the next time you decide to reach for a JavaScript library to implement a similar design.
See it live in action
Load in the CodePen below and play around with the menu dropdown. Feel free to re-use, break. share or steal this for any and all purposes. Enjoy!